Are you designing your website, looking for inspiration?
Are you building or renovating your website and looking for a great color scheme for your new look?
Big Brands are great at branding – they can afford to hire the best – so why not use some of their creativity and expertise to help you with your web project?
I’m not suggesting you copy their colors exactly.
Rather, use their expertise – look to them for inspiration to help & guide you with your own color scheme.
Again, Big Brands have employed the best designers and branding experts to establish the overall visual appeal of their companies, and these can be a great source of inspiration for your DIY web project.
what colors are MY FAVORITE Brands using?
Here’s a wonderful resource for working with colors from your favorite brands;
This website tracks all the top brands and lists the colors they use in HEX Value, which is the # value you need when designing for the web, using RGB in HEX values.
STEP 1 – Let’s Find Some Color
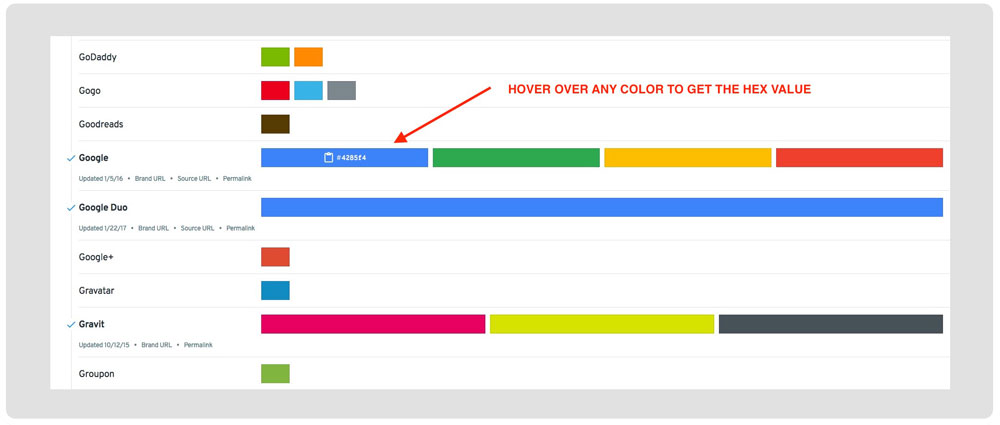
Once you’re on the BrandColors website, you’ll see a comprehensive alphabetical-listing of all your favorite brands.
Just scroll to the brand you’re interested in and click on the name. Now you’ll be able to see their exact brand colors (in HEX) when you hover your mouse over that color.
Here are a few screenshots from BrandColors.net
CLICK ANY BRAND, HOVER OVER ANY COLOR AND GET THE HEX VALUE
STEP 2 – Your Color Scheme
Ok, you found one or two perfect colors for your web project – but that’s not enough.
Here’s the next step.
The genius is in the detail!
For any website styling, we need to establish consistency throughout the entire site and there are a lot of elements that require color to be assigned to them. The more consistent you are with these colors, the more PRO your web project will appear to be.
This is what I mean when I say “It’s in the detail”. This small nuance of using consistent colors properly is one key aspect to what elevates your web project to that next level.
You’ll need to establish between 5 to 8 colors (on average). This includes all the various text elements such as headings, blockquotes, body text, footers, captions.
We also want to tie in graphic elements such as your logo, visual page elements, Icons, images and other details.
To help you in establishing a full-color palette for your web project you can use one of many great “color scheme generators” available on the web.
Just search for “color scheme generator” or “color palette generator” and you’ll have plenty of free options.
My FAV COLOR SCHEME GENERATOR
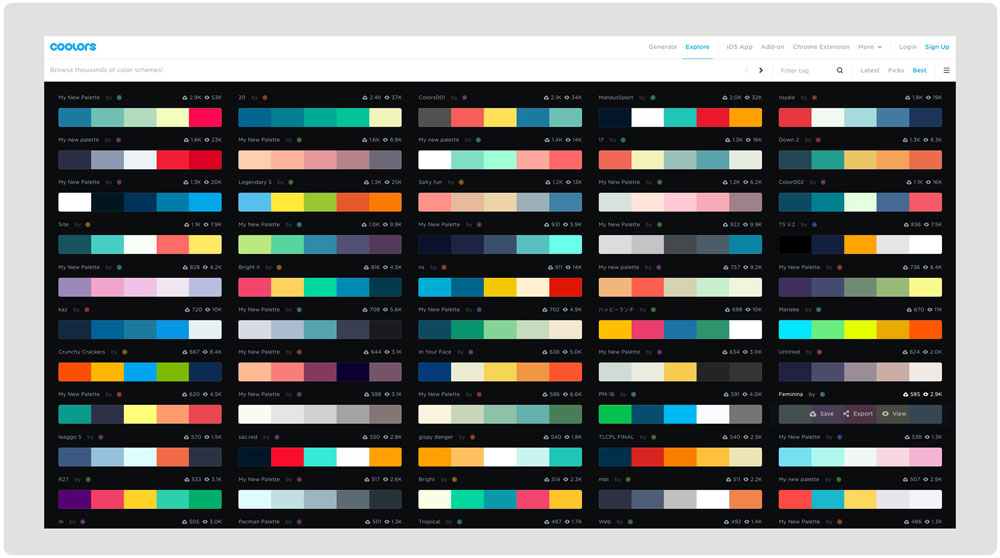
If you’re looking to explore color schemes for your next web project, I love this color scheme generator
Below is a screenshot of Coolors community’s favorite color schemes – as you can see this is a great resource to help you with building a great color scheme for your next web project.
You can also save color schemes of your web projects for reference in the future.
I’ve found this to be a very handy tool.
ENJOY!
Have fun exploring these tools & let me know how they workout. If you have other favorite tools for managing colors, please mention them in the comments below.